Neste tutorial vamos aprender a adicionar uma assinatura com imagem para suas mensagens de e-mail no Webmail RoundCube, disponível em seu painel de controle cPanel.
(PASSO 1) Acesse o seu Webmail.
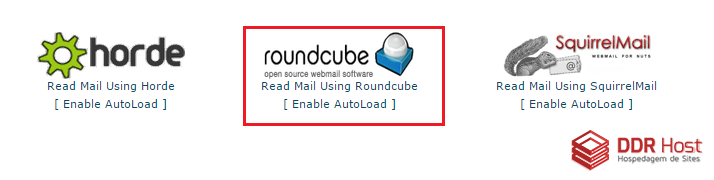
(PASSO 2) Escolha o leitor Roundcube.
(PASSO 3) Clique em Configurações.

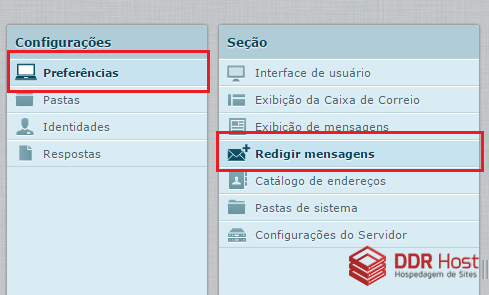
(PASSO 4) Na opção Preferências, clique em Redigir Mensagens.
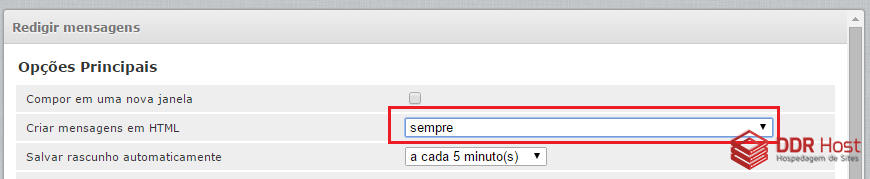
(PASSO 5) Em Criar mensagens em HTML, selecione a opção sempre.
(PASSO 6) Clique em Salvar.
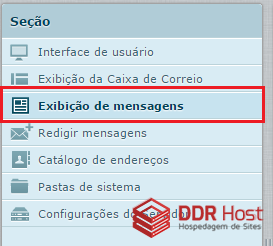
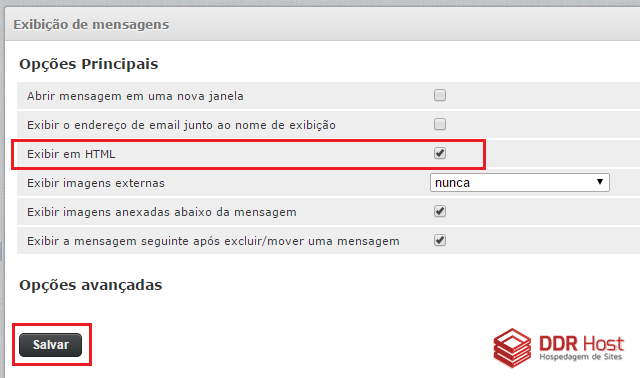
(PASSO 7) Clique em Exibição de mensagens.
(PASSO 8) Marque a opção Exibir em HTML e sem seguida clique em Salvar.
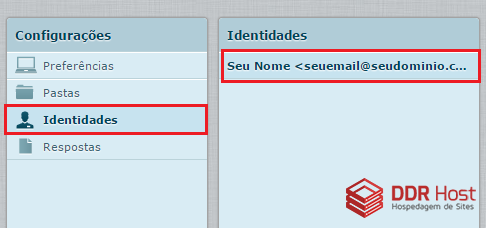
(PASSO 9) Clique em Identidades e clique no seu e-mail.
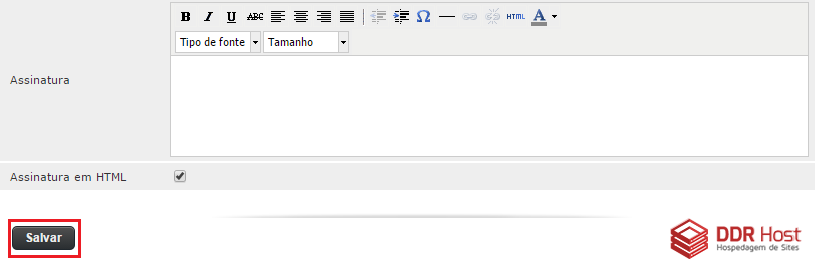
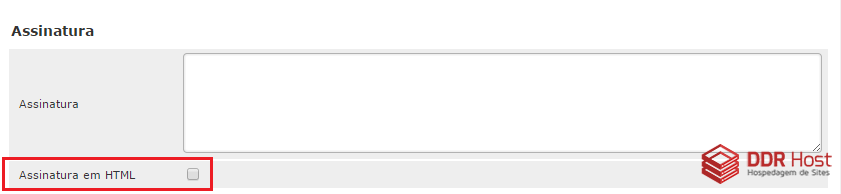
(PASSO 10) Clique em Assinatura em HTML.
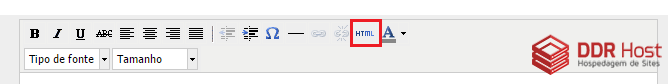
(PASSO 11) Clique em HTML.
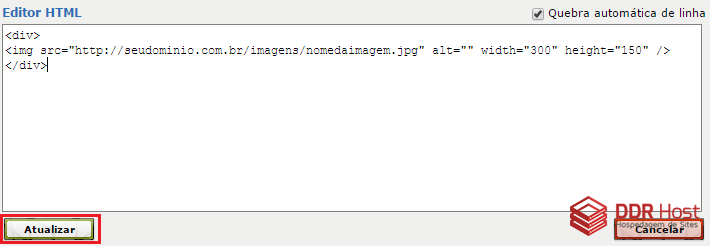
(PASSO 12) Insira o código html da imagem na nova tela que irá abrir e clique em atualizar.
Lembrando que para que funcione corretamente, é preciso que você tenha criado a imagem que deseja utilizar como assinatura e a tenha enviado para a sua conta por FTP ou pelo gerenciador de arquivos cPanel.
Utilize o seguinte código html:
<div>
<img src="http://seudominio.com.br/imagens/nomedaimagem.jpg"/>
</div>
Lembre-se de alterar "http://seudominio.com.br/imagens/nomedaimagem.jpg" pelo local onde a imagem se encontra-se em seu domínio/conta.
Desta forma o endereço da imagem será o caminho em que você a colocou. Por exemplo: PRONTO! Clique em Salvar e a sua assinatura com imagem estará configurada.
PRONTO! Clique em Salvar e a sua assinatura com imagem estará configurada.